Many people may not know it but KF8 panel magnification works in other Kindle devices besides just the Kindle Fire. This blog article will provide the minimum and simplest code necessary to exactly recreate the following example of KF8 panel magnification.
This example shows screen shots of KF8 panel magnification functioning on my Kindle for PC. Panel magnification is a technology that allows a user to tap or click on a panel of an image and view an expanded replica of that panel. Comic books, childrens’ books, and cook books are the most likely candidates for panel magnification. Amazon’s documentation calls this technique Regional Magnification.
You will be able to exactly replicate the following panel magnification example by following this article:
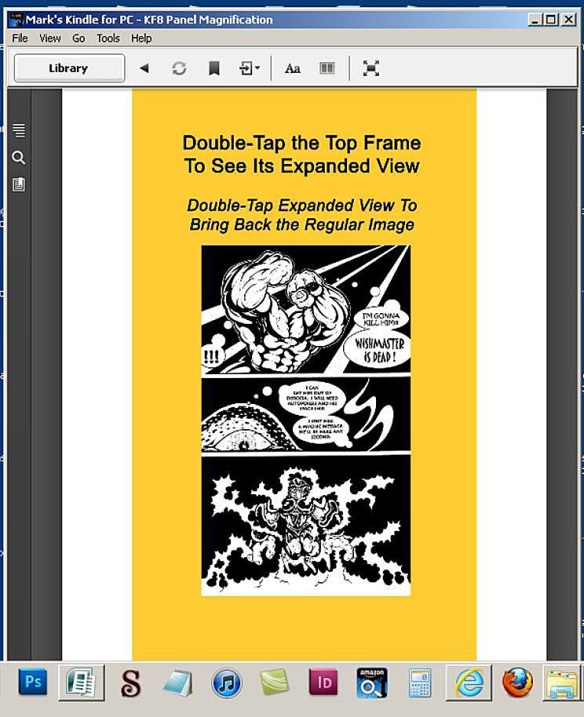
First, I bring up a page of a .mobi comic book sitting on the bookshelf of Kindle for PC on my desktop:
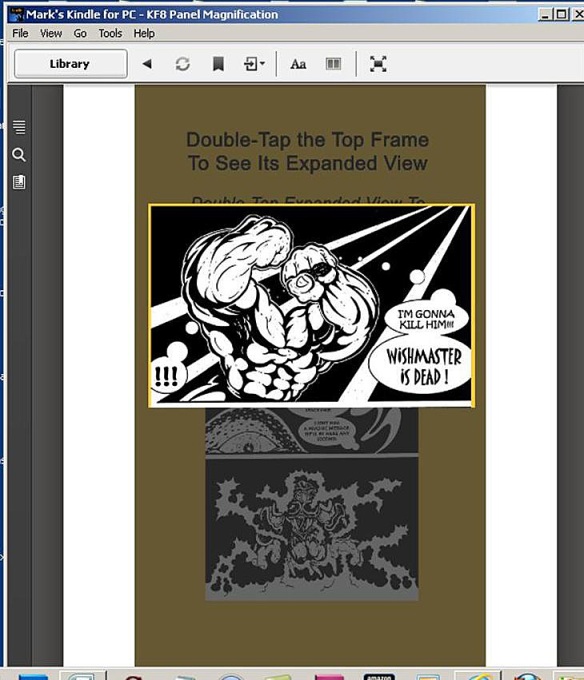
If I click on the top panel, the expanded 150% magnified view of that panel appears as shown below. If you were using a Kindle Fire, you would double-tap the panel to activate panel magnification for the same effect.
All of the unzoomed areas in the image below are shaded grey. This is called the lightbox effect. This expanded panel magnification view with the lightbox effect is what you will be able to create with code and tips provided by this article.
Here is the screen shot of the panel magnification/lightbox effect:
This blog article will show the minimum code needed to produce exactly the result as shown above. You will be surprised by how compact and simple this code is. You will be especially astonished if you have ever tried to figure this all out from Amazon’s incomprehensible Kindle Publishing Guidelines.
Here is a summary of the panel magnification process. This description isn’t 100% correct but it provides an easy-to-understand way to grasp panel magnification.
Imagine that you have two identical images. Both of these identical images are sized at 600×1024 pixels. This is the screen size of the Kindle Fire. Now, imagine that you expand one of those images by 50%. This expanded image would now be sized at 900×1536 px and would be 150% larger than the other image.
Suppose that you placed both of those images in a Kindle Fire with the smaller image on top. The smaller, visible 600×1024 image on top fills up the entire screen of the Kindle Fire and covers up the larger 900×1536 image underneath.
With a magical double-tap on the Kindle Fire’s screen, a window opens in the upper 600×1024 image. Through this window now appears a section of the larger 900×1536 image below. If the larger image underneath has been shifted to just the right position, the window will open up to present an expanded view of exactly what was showing where the window was before it opened. The illusion of magnifying a panel has been created.
This entire effect can be created from just one image. In this case we are using the following 900 x 1536 px image:
The embedded three-frame comic book page was drawn by a fantastic comic book creator and artist named Kris Aquino. At the time of this writing I am converting a series of his comic books entitled Dimensions into .epub/.mobi to be sold on Amazon, Barnes and Noble, and the iBookstore. I gotta tell ya that I’m really enjoying this project. I liked comic books when I was a kid and still do to this day.
**************************************************************
Before we go into deep details, let me provide an overview of the general steps we will take to recreate the panel magnification/lightbox effect shown above:
1st – We start with the above 900×1536 image and size it with HTML/CSS formatting so it can be fully viewed in a smaller 600×1024 screen such as the Kindle Fire’s. It is important to keep in mind that an .epub/.mobi is a mini web site with its content stored as pages of HTML and its formatting controlled by CSS stylesheets.
2nd – We create a Tap Target. The Tap Target is a section on the 600×1024 image that will be tapped or clicked to activate the KF8 panel magnification effect. When the Tap Target is tapped or clicked, a window will open up in the upper 600×1024 image. Through that window a section of the larger 900×1536 image underneath can be viewed.
3rd – We create a lightbox effect. Here we are creating a grey, semi-opaque image that will cover everything on the screen except the magnified area showing through the window. The lightbox effect can be seen in the image above.
4th – We then create the window in the upper 600-x1024 image that will open up to show a section of the larger 900×1536 image below. It is not 100% correct to say that we are creating a window, but it is easiest way to understand the general idea.
5th – We then shift the larger 900×1536 lower image to just the right position so that when the window opens up, the correct section of this larger image underneath will be showing through the open window. We now save our file in the .epub format.
6th – Next. we use KindleGen to convert the .epub file to .mobi. KindleGen has to be used to create any .mobi file that employs KF8 formatting. KindleGen can be downloaded from Amazon and currently runs only from the command prompt on your computer.
7th – Finally we are ready to view the .mobi file in a real Kindle e-reader.
The Kindle Previewer isn’t capable of performing panel magnification. You’ll need to load the .mobi file on an actual Kindle e-reader view the panel magnification/lightbox effect in action.
To load the .mobi file on your Kindle For PC, just paste the .mobi file into your My Kindle Content directory, which will be located in your My Documents directory. When you open up Kindle For PC, you’ll see the new .mobi file on the bookshelf.
To load the .mobi file into a Kindle Fire, connect the Fire to your computer with a USB cable. The Fire will open up in your computer as another directory. Paste the new .mobi file into the Books directory of the Fire. When you go back into your Kindle Fire, you’ll find the new .mobi file sitting on the bookshelf of the Fire’s Docs directory, not the Books directory.
**************************************************************
Before I present the HTML and CSS for this effect, let me provide some tips to make it easy to edit an .epub file. Keep in mind that you do all of the editing to an .epub file. The very last step is to convert the .epub file to a .mobi file and then load it into the Kindle e-reader. You never do any editing to a .mobi file.
I usually start building my .epub files from scratch by opening up a brand-new blank .epub file in the free epub editor Sigil. First I create and name all of the blank HTML and CSS pages that I’ll be pasting content into.
In this case, it only necessary to create a single, blank HTML page in the Text directory and name it ComicPage.xhtml and a single, blank CSS page named ComicPage.css in the Styles folder.
Following that while you have Sigil open, insert the 900×1536 image shown above into the Images directory of the new .epub file. The image should be named ComicPage.jpg.
I then add some basic meta data such as author name and book title to the file while it is still open in Sigil. I now save the file and close Sigil. Sigil will save the file as an .epub file.
You’ll want to do all of your editing to this .epub file using a free text-editing program such as Notepad++, or something similar which has numbered lines and search/replace functions. If you have a Mac, you’ll want to use a free program called TextWrangler instead of Notepad++. Don’t use Windows Notepad as it doesn’t have the numbered-lines feature. Some of the files you’ll be editing here will looks like a dog’s breakfast if you open them up in Windows Notepad.
I recommend using Nortepad++ and not Sigil to edit the HTML, especially in this case. I noticed that Sigil would do funny things to the JSON object (discussed below) that I had to undo every time I opened the .epub file up in Sigil. This didn’t happen with Notepad++.
I can now work the epub’s component files directly by changing the .epub extension to .zip and open up this .zip file with WinZip. I like to use the free text editor Notepad++ to edit all of the component files inside the .zip file from here on out.
To create the above panel magnification effect with a lightbox as shown above, you’ll only have to edit one page of XHTML (ComicBook.xhtml), one page of CSS (ComicBook.css), and the content.opx file. That’s it. These are files that you will see when you use WinZip to open your .zip file.
Now we’re ready to edit.
First I will show the HTML as it should be placed on ComicPage.xhtml and then I will show the CSS as it should be placed on style sheet ComicBook.css. Following that I will show how the HTML code interacts with the CSS to create the panel magnification/lightbox effect. I will also show what has to be added to the content.opf file within the epub. That’s all the editing you need to do.
**************************************************************
Here is the HTML that will be pasted into ComicPage.xhtml by using Notepad++:
<?xml version=”1.0″ encoding=”utf-8″ standalone=”no”?><!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.1//EN” “http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>KF8 Panel Magnification Demo</title>
<link href=”../Styles/ComicPage.css” rel=”stylesheet” type=”text/css” />
</head>
<body>
<!– Defines page size (600 X 1024) and contains everything –>
<div class=”fillScreen”>
<!– Defines image size (600 X 1024) and positioning – absolute –>
<div><img alt=””
src=”../Images/ComicPage.jpg” />
</div>
<!– Creates the Tap Target –>
<div id=”tapTarget”>
<!—The JSON object that controls panel magnification –>
<a class=”app-amzn-magnify”
data-app-amzn-magnify='{“targetId”:”parentContainer“,
“ordinal”:1}’>
</a>
</div>
<!– Creates the parent container for the lightbox, window, and image –>
<!—Also provides parent container’s size and hides it until activation –>
<div class=parentContainer_Size_Activation” id=”parentContainer“>
<!– Creates full-size grey background which is the lightbox –>
<div class=”lightbox”>
</div>
<!– Positions and formats the Window –>
<!– This is a window in the 600 X 1024 image above –>
<!– through which a part of the 900 X 1536 image will show –>
<div class=”windowFormat” id=”windowPosition”>
<!– Formats the underlying 900 X 1536 image and provides the offset –>
<!– The offset tells how much to move the underlying image –>
<!– so that the correct part shows through the window –>
<img class=”imageOffset” src=”../Images/ComicPage.jpg” alt=””/>
</div>
</div>
</div>
</body>
</html>
**************************************************************
I bet you are a little surprised to learn that this is all of the HTML code needed to produce panel magnification/lightbox effect shown above. Lots more bells and whistles can be added but I am just showing the bare minimum code you’ll need.
**************************************************************
Now here is the CSS that will be pasted on style sheet ComicPage.css that is in the .epub’s Styles directory:
/* This first section of the stylesheet is called a CSS Reset. */
/* A CSS Reset removes inconsistent formatting that browsers often apply */
html{color:#000;background:#FFF;}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}table{border-collapse:collapse;border-spacing:0;}fieldset,img{border:0;}address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;}li{list-style:none;}caption,th{text-align:left;}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}q:before,q:after{content:”;}abbr,acronym{border:0;font-variant:normal;}sup{vertical-align:text-top;}sub{vertical-align:text-bottom;}input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;}input,textarea,select{*font-size:100%;}legend{color:#000;}
div.fillScreen {
height: 1024px;
width: 600px;
position: relative;
}
div.fillScreen div {
position: absolute;
}
div.fillScreen a {
display: block;
width : 100%;
height: 100%;
}
.image {
position: absolute;
height: 1024px;
width: 600px;
}
div.windowFormat {
position: absolute;
display: block;
overflow: hidden;
}
div.parentContainer_Size_Activation {
width:100%;
height:100%;
display:none;
}
div.lightBox {
height: 100%;
width: 100%;
background: #333333;
opacity:.75;
}
div.windowFormat img {
position: absolute;
height: 1536px;
width: 900px;
}
/* Tap Target Zone Size & Position */
#tapTarget {
top: 26%;
left: 19%;
height: 23%;
width: 63%;
}
/* Window Size & Position */
#windowPosition {
top: 20%;
left: 4%;
height: 34%;
width: 93%;
}
/* Full-Size (900 X 1536) Image Offset */
.imageOffset {
top: -116%;
left: -32%;
}
**************************************************************
And that’s it for the CSS.
Before I go through each section of HTML and show how it interacts with the CSS to produce the panel magnification/lightbox.effect. we’ll add the following code to the content.opf file.
Once again, to edit the content.opf file, change the .epub extension to .zip and open the file in WinZip. Open up the individual files using Notepad++ and do your editing. When you finish editing, change the .zip extension back to .epub.
Here are the lines to be added to the meta data section of the .epub’s content.opf file:
<meta name=”fixed-layout” content=”true”/>
<meta name=”orientation-lock” content=”none”/>
<meta name=”RegionMagnification” content=”true”/>
<meta name=”original-resolution” content=”600×1024″/>
<meta name=”zero-gutter” content=”true”/>
<meta name=”zero-margin” content=”true”/>
**************************************************************
Here is what each of the above lines added to the content.opf file do:
<meta name=”fixed-layout” content=”true”/>
The above tag that tells the Kindle e-reader to use fixed-layout properties.
<meta name=”orientation-lock” content=”none”/>
This tag can be set to the following choices: portrait-only/landscape-only/none. You might pick portrait-only, for example if you wanted your file viewable only as portrait in smaller devices such handhelds. That is not the case here. If you are viewing this file on a Kindle Fire, it will be viewable in both portrait (if you’re holding the Kindle Fire upright) or in landscape (if you’re holding the Kindle Fire sideways).
<meta name=”RegionMagnification” content=”true”/>
The above line enables panel magnification in KF8.
<meta name=”original-resolution” content=”600×1024″/>
This identifies the original display size that the content was designed for. This content was originally designed to function in a Kindle Fire, which has a screen size of 600×1024 px.
<meta name=”zero-gutter” content=”true”/>
<meta name=”zero-margin” content=”true”/>
These allow the whole screen to be filled out.
Amazon also states that one of the following book-types should be added to the meta-data section of the content.opf file:
<meta name=”book-type” content=”children”/>
<meta name=”book-type” content=”comic”/>
This is an optional entry. You should leave it out. Panel magnification will function perfectly without it. Including a book-type value will disable some of the live-text functions in a fixed-layout KF8 ebook, such as bookmarks, highlights and annotations, full search, and dictionary. Background image pinch-and-zoom using double-tap won’t work if the “comic” book-type is selected.
I don’t know of any reason to include a book-type value in the meta-data section of the content.opf file. Amazon’s documentation doesn’t currently list any reason either. Go figure?
Here is one more useful tip regarding the content.opf file: When you create a new .epub, one of the first things you should do is to update the title in the meta-data section of the content.opf file. The Kindle reader will show the title of a .mobi file based upon the title that listed in the content.opf file. If you forget to update the title in the content.opf file when you create a new file (especially if you created the new .epub by copying and existing .epub file), you might open up your Kindle device and find that two .mobi files sitting on the bookshelf have the same name.
**************************************************************
And finally, here is how the HTML interacts with the CSS to create the above panel magnification/lightbox effect. The HTML code will be displayed in black bold and the CSS code will be displayed in blue bold.
**************************************************************
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.1//EN” “http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>KF8 Panel Magnification Demo</title>
**************************************************************
Below is the location of your stylesheet in the .epub file. The style sheet is named ComicPage.css and is located in the Styles directory.
**************************************************************
<link href=”../Styles/ComicPage.css” rel=”stylesheet” type=”text/css” />
</head>
<body>
<div class=”fillScreen”>
**************************************************************
This div container defines the page size (600×1024 px) and is sized by the following CSS:
div.fillScreen {
height: 1024px;
width: 600px;
position: relative;
}
One helpful way to grasp KF8 panel magnification code is to view the <div> containers as a series of boxes within boxes. Each one is formatted separately and visible when activated or uncovered by deactivating the one on top.
***************************************************************
<div><img alt=””
class=”image” src=”../Images/ComicPage.jpg” />
</div>
**************************************************************
The above defines the image size (600×1024) and positioning (absolute) and is affected by the following CSS:
div.fillScreen div {
position: absolute;
}
(the above formats any <div> inside a <div> of class = “fillScreen”)
and
.image {
position: absolute;
height: 1024px;
width: 600px;
}
**************************************************************
<div id=”tapTarget”>
<a class=”app-amzn-magnify”
data-app-amzn-magnify='{“targetId”:”parentContainer”, “ordinal”:1}’>
</a>
</div>
**************************************************************
The above HTML code, <div id=”tapTarget”>, creates the Tap Target. The Tap Target is sized and positioned by the following CSS:
#tapTarget {
top: 26%;
left: 19%;
height: 23%;
width: 63%;
}
This CSS code indicates that the Tap Target starts on the screen with its upper left corner 26% of the screen’s height down from the top and 19% of the screen’s width from the left. The height of the rectangular Tap Target takes up 23% of the screen’s height. The Tap Target’s width takes up 63% of the screen’s width.
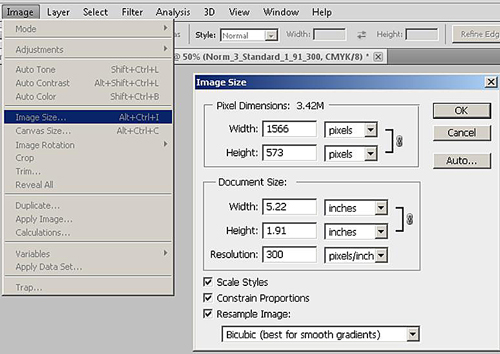
These dimensions can be determined by dropping the following image into Photoshop:
When the image is opened up in Photoshop, enable the Rulers (View / Rulers) and set the Ruler to show increments of height and width as percents of the image height and width (Edit / Preferences / Units & Rulers / Rulers : Percent).
This is shown in the following image, but the rulers showing height and width as percents may be difficult to see. It doesn’t matter how large or small you’ve sized the image before opening it in Photoshop. The height and width will always measure 100%. You simply have to figure out where you want your Tap Target to be in the image and where the image’s edges line up on the percent rulers. This process is shown in the image below:

KF8 Panel Magnification Tap Target Positioning Determined Using Photoshop With Rulers Configured To Show Percent
Now you can see how we got the following Tap Target dimensions:
#tapTarget {
top: 26%;
left: 19%;
height: 23%;
width: 63%;
}
Inside this div container is a JSON object, shown once again below:
<a class=”app-amzn-magnify”
data-app-amzn-magnify='{“targetId”:”parentContainer“, “ordinal”:1}’>
</a>
A JSON (JavaScript Object Notation) object is a convention used to transfer collections of name/value pairs. This JSON element app-amzn-magnify is specific to Amazon products and is not listed anywhere else in CSS. It controls that panel magnification process.
Here is what each part of the JSON element does:
<a class=”app-amzn-magnify” This anchor contains the JSON element which controls the panel magnification process)
“targetId”:”parentContainer” This identifies the region that will be expanded. This must match the id of the parent container for the lightbox, window, and the larger image. This parent container label appears in the next line of HTML code after the JSON object as follows:
<div class=”‘parentContainer_Size_Activation” id=”parentContainer“>
“ordinal”:1 The ordinal states the order that the JSON object will appear on the page. There is only one JSON object on this page so the ordinal = 1.
“SourceId” This is a tag that Amazon’s Kindle Publishing Manual states is needed within the JSON object. On the very next page of the manual, Amazon states that the SourceId is not needed for this JSON object.
I didn’t include the SourceId tag and panel magnification worked fine.
**************************************************************
class=”‘parentContainer_Size_Activation” id=”parentContainer“>
**************************************************************
The above <div> creates the parent container which will hide the lightbox and the 900 x 1536 image which will show through the window as the enlarged view.
This parent container is sized and prevent from showing until activation (double-tapping on the view screen in the Kindle Fire or clicking on the Tap Target in Kindle for PC) by the following CSS:
div.parentContainer_Size_Activation {
width:100%;
height:100%;
display:none;
}
The <div>’s id=”parentContainer” is not listed on the CSS style sheet. This id must match the targetId listed in the JSON object, which is shown here:
<a class=”app-amzn-magnify”
data-app-amzn-magnify='{“targetId”:”parentContainer“, “ordinal”:1}’>
</a>
**************************************************************
<div class=”lightBox”>
</div>
**************************************************************
This HTML creates the lightbox effect with the following CSS, which ensures that the whole screen under the magnified image is covered with a grey (#333333) image that has 75% opacity when panel magnification is activated. Taking a look at the panel magnification/ lightbox effect in action in the image up top probably provides the most intuitive presentation of the lightbox’s functionality, which is shading all unzoomed areas when panel magnification is activated.
div.lightBox {
height: 100%;
width: 100%;
background: #333333;
opacity:.75;
}
**************************************************************
<div class=”windowFormat” id=”windowPosition”>
*****************************************************************
The above HTML code positions and formats the Window. The Window is the portal through which a section of the larger 900×1536 image underneath can be seen. The HTML code interacts with the following CSS to create that positioning and formatting:
div.windowFormat img {
position: absolute;
height: 1536px;
width: 900px;
}
#windowPosition {
top: 20%;
left: 4%;
height: 34%;
width: 93%;
}
The above dimensions can be determined by dropping the image into Photoshop and viewing the rulers, once again configured as percent of height and width.
The image below has the window region blacked out. If we drop this image into Photoshop, it is easier to see how #windowPositioning’s dimensions were calculated. Once again, the ruler, which is dimensioned as percent of the image’s height and width, is somewhat difficult to see in the image below.
After dropping the above image into Photoshop and configuring the rulers as percent, this is what appears:

Determining the KF8 Window Dimensions Using Photoshop With Rulers Configured To Show Percent of Height and Width
It is better to state dimensions in percent. Percent will keep your .epub file semi-independent from changes in viewing screen size in the future. The file will be much easier to update for larger viewing screens in the future.
If viewing screens become bigger in the future (very likely) and you want to replace the 900 x 1536 with a larger image with the same height-to-width ratio, you can use the same Tap Target placement percent measurement (shown above) and the same window placement percent measurements (shown here). You will have to recalculate only the offsets (discussed below).
**************************************************************
<img class=”imageOffset” src=”../Images/ComicPage.jpg” alt=””/>
</div>
**************************************************************
The above <div> contains the image in its actual size (900 x 1536) and tells how much this image much be shifted (offset) right and down so that the correct part of this image will show through the window when it opens. Here is the CSS which configures the offset of the image:
.imageOffset {
top: -116%;
left: -32%;
(
These numbers have to be calculated in a somewhat round-about way. Imagine that you were looking at the 600×1024 version of the original 900×1536 image. The 600×1024 image entirely fill up the 600×1024 viewing screen. This image has a window in the middle of it whose upper left corner is 4% from the screen’s left edge and 20% down from the screen’s top edge.
Imagine that the full-size (900×1536) version of the image is directly underneath the 600×1024 image that contains the window.
If you lined up the upper-left corner of that window with the upper-left corner of the full-size (900×1536) image below, you would have to shift (offset) the larger image below 178 px right and 403 px down for the correct section of the larger image below to exactly show through when the window opens up.
The offsets are expressed as percentages and are calculated as follows:
Offest from top (up-or-down movement of image) =
= (Pixels that the image had to be moved down) / (Height in pixels of the window)
= -403 px / 348 px = -1.16 = -116%
Offset to the left (sideways movement of the image) =
= (Pixels that the image had to be moved left) / (Width in pixels of the window)
= -178 px / 545 px = -0.32 = -32%
The pixel height and width of the window can be determined by multiplying the image’s dimension (600×1024 px) by the window’s height and width percents as follows:
Height of window = 1024 ps x 34% = 348 px
Width of window = 600 px x 93% = 558 px
You can also drop the 600×1024 back into Photoshop and reconfigure the ruler to show pixels in order to get the above pixel measurements quickly.
The offset percentages will always require lots of trial-and-error. This is probably the most time-consuming part of the entire process. Nailing these percentages correctly on the first attempt is like hitting a hole-in-one: probably a once-in-a-lifetime event.
************************************************************
And the final <div>s to close out the HTML page. Once again it is a good idea to look at a KF8 panel magnification file as a series of <div>s inside of <div>s, or boxes within boxes. Each inner container is activated with the outer container is deactivated.
</div>
</div>
</body>
</html>
*****************************************************************
A couple of tips to comic books writers who want the KF8 panel magnification capability added to their comic books:
– Make all of the frames on every page (full-page image) rectangular. KF8 currently only provides panel magnification to rectangular regions.
– Place all of your frames in the same spot and sized the same on every page. Doing so enables the same CSS style sheet to be used for every HTML page in the .epub file. If the frames on every page (full-page image) are different sizes or in different places, a new style sheet must be written up for each HTML page. The CSS styles that control the placement of the tap target region, the size and placement of the window, and the offset will all have to be recalculated, unless frames are the same size and in the same place on every image.
If you would like to have an all-image book such as a comic book, a childrens book, or a cookbook formatted with without any KF8 capability, feel free to send me some details about your book to:
mark@ePubandeBookHelp.com
www.ePubandeBookHelp.com
I look forward to hearing from you.
Hope this article was helpful.